When it comes down to HTML, it seems as if it is just a structure that contains content. But, there is more to HTML than it just being a frame. HTML is an identity for content so that the browser is able to properly present it. It all boils back to the importance of communication between the HTML document and the browser. I went over this in the HTML boiler plate post. So… how to use HTML elements correctly ?
You might ask, why? Let us say you enrolled in a college course. On your first day you get to the building and they say, “there are 30 classrooms in this building, go and find your class, but there are no labels on the doors”.
How will you find your classroom? This is exactly what the browser will face if your HTML is a mess.
There are reasons why HTML elements are named differently, otherwise, there would be just one element for everything. In this post you will find all the main HTML elements and how to use them correctly.
The common element that is used is the <div>. In another blog post I will show you how to use the <div> and it’s proper purpose
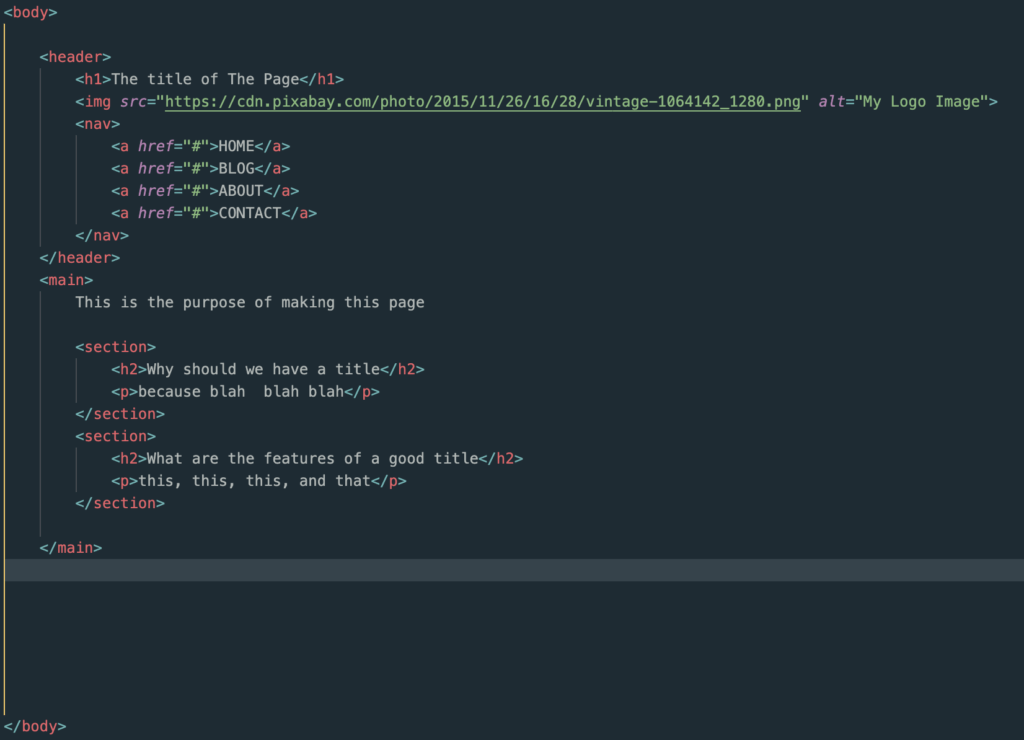
The <header>
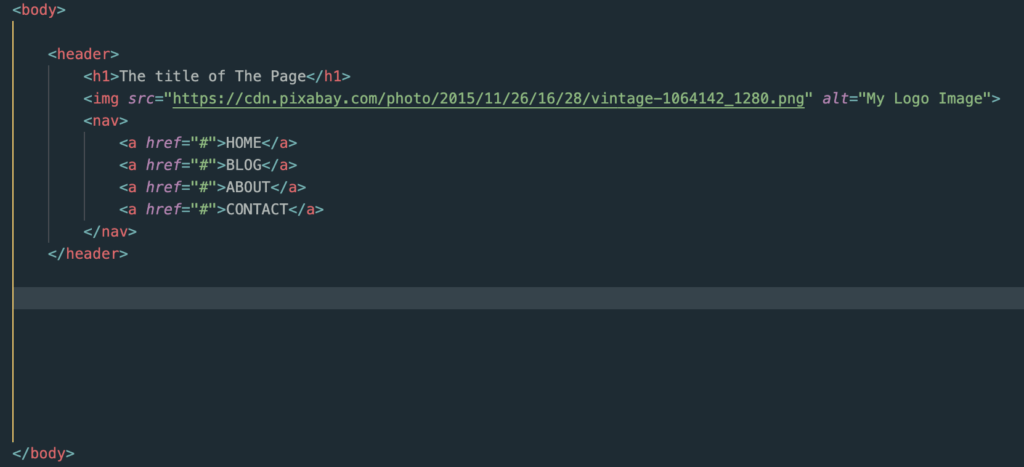
The header element tells the browser that is is an introductory element. This element is usually the first element in the body element.
The header element can also be placed in other elements like the section or article elements. Common elements found in the header element are <nav>, <headings h1, h2…>, and <img>

The <nav>
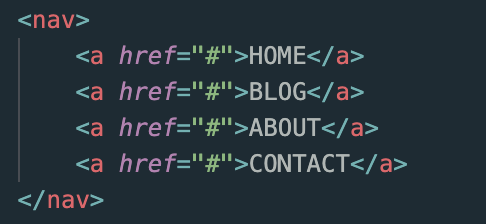
The navigation element is where the browser will look when it needs main navigation links. Usually used for the navigation menu at the top of the page on websites. NOT all links need a <nav> element

The <main>
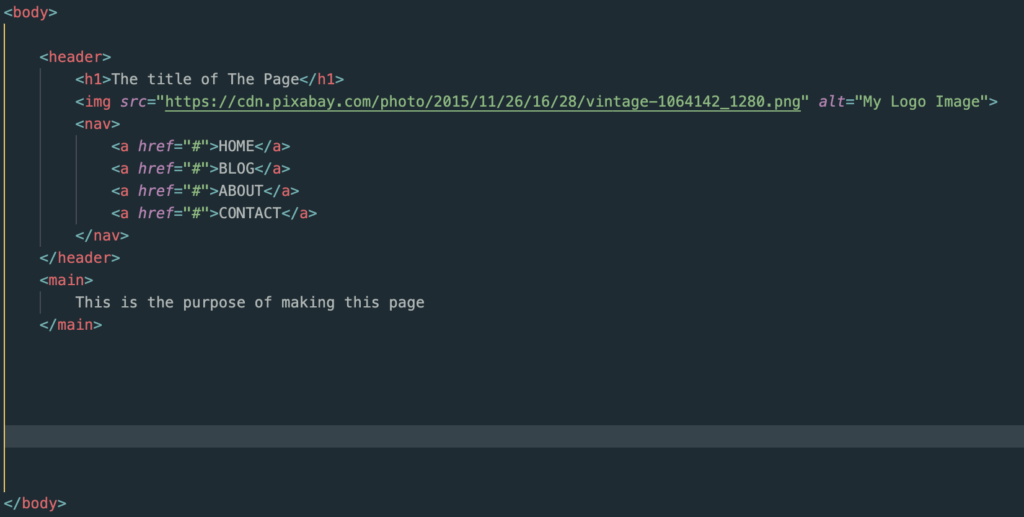
This element presents to the browser the unique content to this webpage. What is the purpose of this page? You will find the answer in the <main> element

The <section>
A section element is a great way to combine content that have something in common.
For example, topics presented on a webpage would have a section element wrapped around each topic’s details

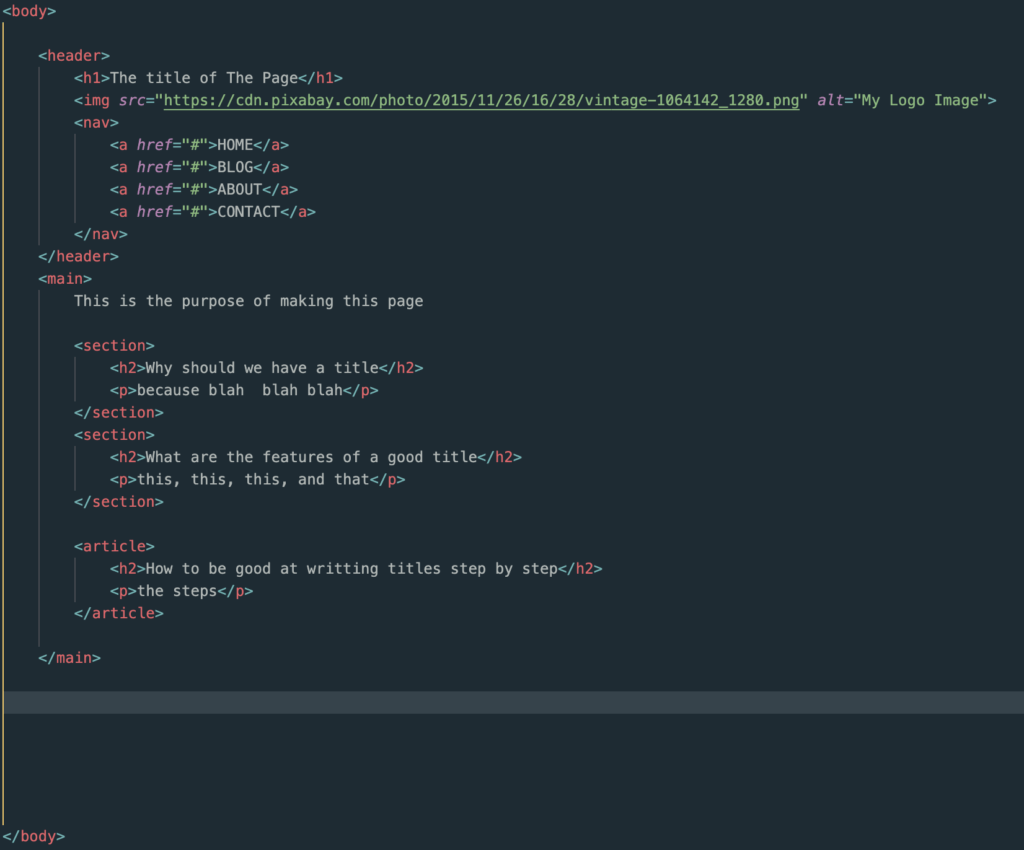
The <article>
An article also combines content, but what makes it different from the section element? Well…
the article element surrounds content that can make sense independently. An example of an article would be like a blog post or job listing

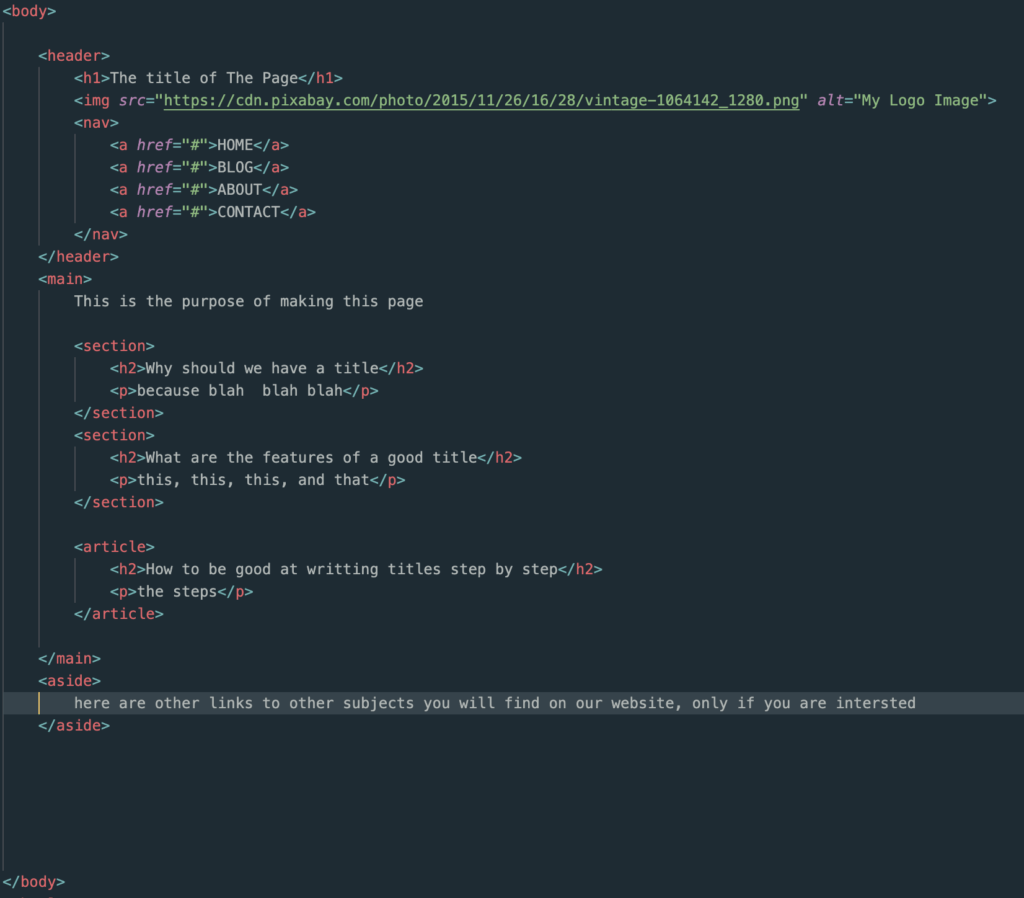
The <aside>
This element tells the browser that the content here is not directly related the main content on the page.
For example, suggested videos on the side of your YouTube video is an example of <aside> content. The aside element does NOT go in the main element

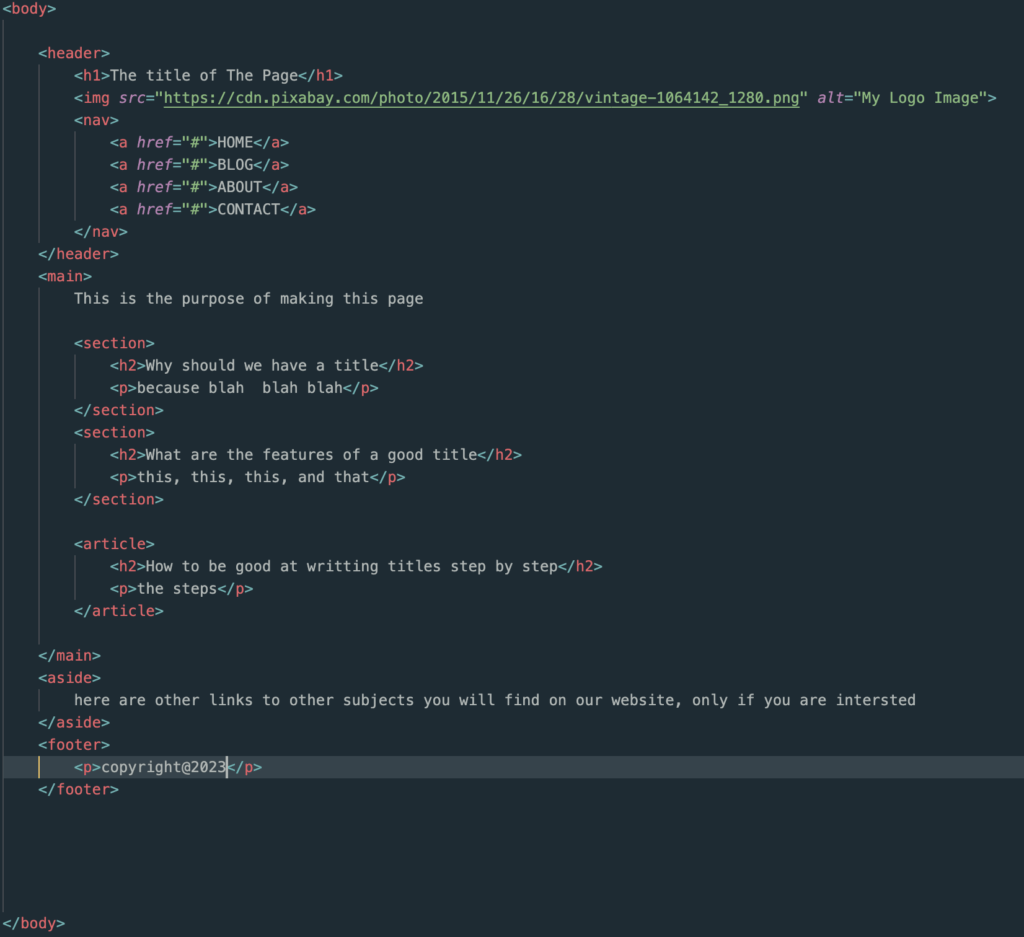
The <footer>
This element is the bottom of the page. The browser will recognize that this is where it will find copyright info and probably a secondary link menu that isn’t in a <nav>

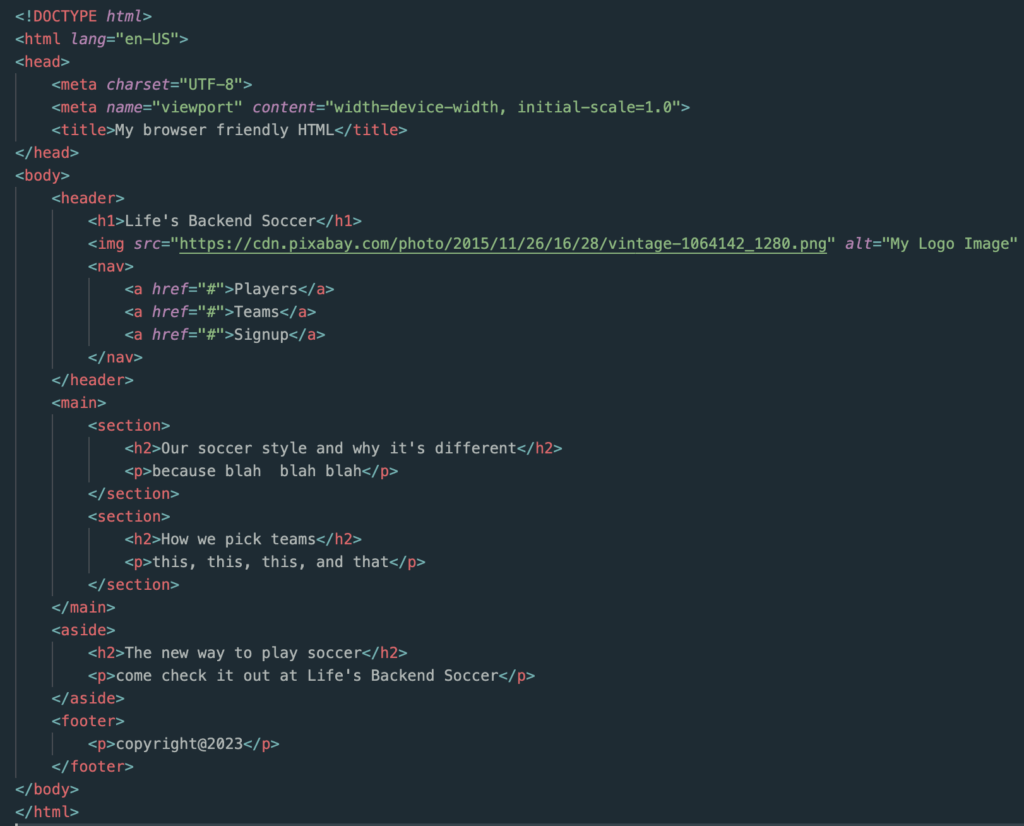
An example of how to use HTML elements correctly

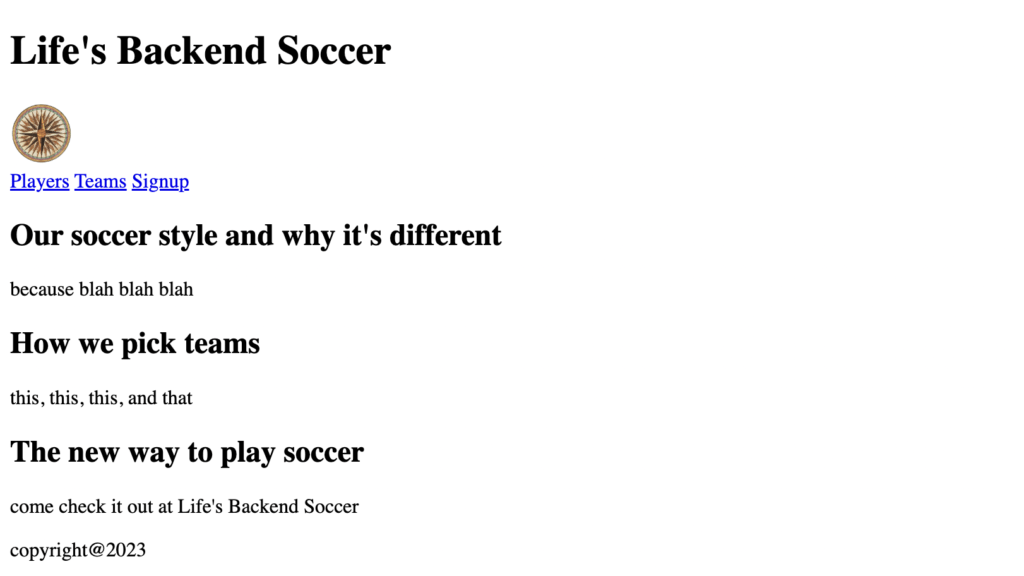
And this is how it will show up on a browser

Before you go
Understanding the purpose of each element in HTML is crucial when structuring an HTML layout. As we mentioned in the college classroom example above, the browser needs to know what is going on with the HTML layout and what is the content. How do you think the browser will be able to link your website in a search result when it can’t identify anything on it?
Next… checkout my HTML series on YouTube where I set up a basic webpage using only HTML
So long….