The world of software development is expanding at the speed of light and new technology is continuously coming out. This might cause some of the older technologies to disappear. So, the question here is, should you learn HTML ?
I have learned HTML at the beginning of my journey towards software development, and since then I have used many other tools and software development languages.
The short answer is that HTML is the base of development and an important language to learn. I will show you here how important HTML is and how you can get started learning it today!

Why is HTML so important to learn ?
Foundation of Web Development
HTML serves as the backbone of web development. It’s the markup language used to create the structure and content of web pages. Without HTML, you can’t build a web page or website.
Universal Language
HTML is a standardized language used universally on the internet. No matter which web development framework or technology you use, HTML is always at the core of web pages.
Content Structure
HTML defines the structure of web content. It allows you to create headings, paragraphs, lists, links, images, forms, and more. This structured approach is essential for creating readable and well-organized web pages.
Accessibility
Properly structured HTML is crucial for making websites accessible to all users, including those with disabilities. HTML provides semantic elements (e.g., headings, lists, tables) that assistive technologies can interpret to provide a better user experience for people with disabilities.
SEO (Search Engine Optimization)
Search engines use HTML to understand and index web content. By using HTML correctly, you can improve your website’s search engine ranking and visibility, which is vital for attracting organic traffic.
Responsive Design
HTML works seamlessly with CSS (Cascading Style Sheets) and JavaScript to create responsive and mobile-friendly websites. Learning how to structure HTML properly is a foundational step in creating websites that adapt to different screen sizes and devices.
Compatibility
HTML is designed to work across various web browsers and platforms. By mastering HTML, you ensure that your web pages render correctly and consistently for all users.
Dynamic Content
HTML can be used in conjunction with JavaScript and server-side technologies to create dynamic web applications. So, Understanding HTML is the first step toward building interactive and feature-rich web experiences.
How to learn HTML ?

The best way to learn html is by implementing it. It is simple and straight forward, so applying it as you learn it will allow you to excel faster in your learning.
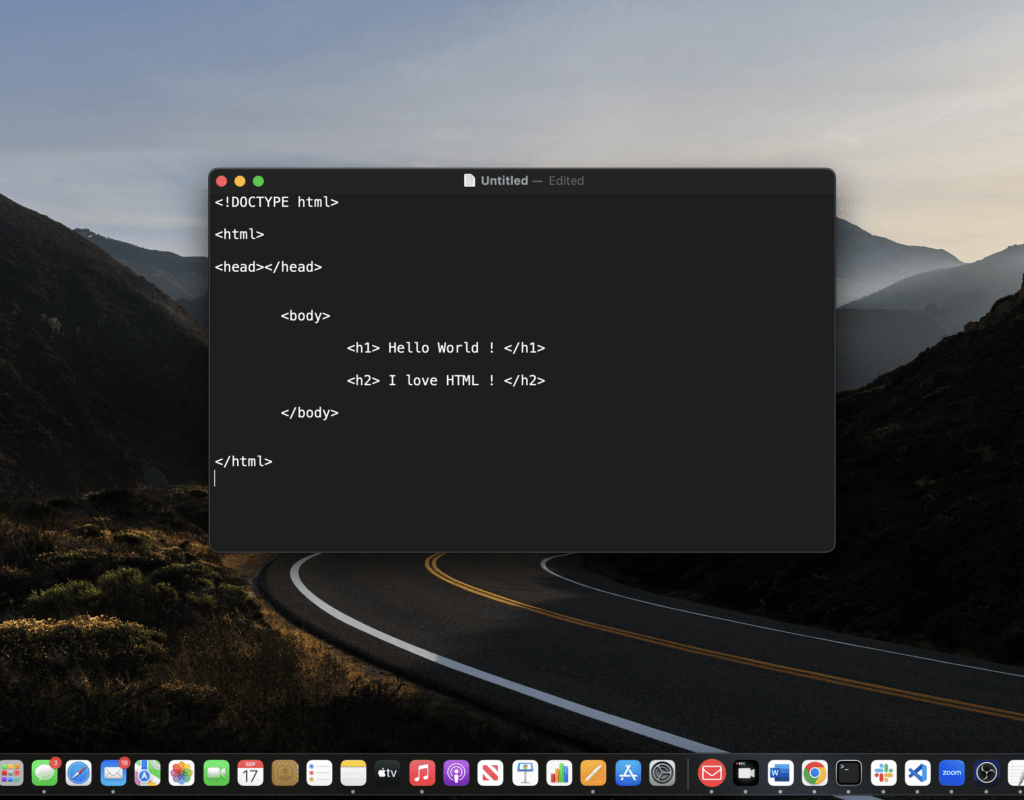
For example, I recommend using a “notepad” or a “textedit” depending on if you use a PC or MAC. A notepad or textedit will make you type out you code completely with 0 help. This will cut down on the time if takes you to know HTML proficiently.
Furthermore, I have a series on my YouTube channel that covers everything you need to know about HTML. Make sure to check it out and subscribe if you like it!
So long…