Using an HTML document we can communicate with the browser. Properly setting up the HTML boiler plate will determine how well the browser can understand our code. Setting up an HTML boiler plate is fairly simple. Once you do it a couple times, the HTML boiler plate will become second nature.
There are two major steps and then there are some subsets where we add a little detail. I like to look at it as a conversation with the browser. It makes it a little entertaining as well, so lets get started…
Break the Ice
Let’s say you are walking down the road and you see a browser. You wave and say “Hi Browser” and the browser says “Hey, who are you?”. Now you have to identify yourself, so you mention your name and in this case it would be HTML.
So how do you allow the browser to identify the HTML document through code? This will be done using an element called DOCTYPE.

By adding this element the browser will know that it is dealing with an HTML document.
Deep Dive
The ice is broken and the browser asks you another question. Tell me more about yourself? So, how do we tell the browser more about us? Through giving it the HTML document.
The HTML document is enclosed in an HTML element.
Unlike the DOCTYPE element, the html element has a closing tag. This is because it contains content inside of it. We will touch further into that in another blog.
Inside the HTML element, it has two main elements the head and the body.

With that out of the way we have the two main structures in the HTML boiler plate. Now it is all about adding in important details.

HTML details in the boiler plate
Now the browser knows who you are and it is ready to display your code. To better help the browser display your code correctly, you need to provide it with some tips.
There are lots of tips to add to your HTML document depending on the project you are making. Here we are going to cover the main tips needed for a simple webpage.
Add a language attribute to the HTML element.

Next add a meta element to the head element, and assign it a UTF-8 character set.

Add a viewport meta to the head and assign a width equal to the device width.

Lastly add a title for your site in the title element.

The browser is much happier now that it has met you. You have provided the language in which it should expect the document to be in, the set of characters it might face in the document, and instructions on how to scale based on the device width.
What about the <body> ?
As you might have noticed, all these tips have been added to the head element of the HTML document. The head element is the base for all tips that will make the browsers life better.
The body element, on the other hand, is where all the code goes that will be displayed in the browser. Just for the fun of it let’s add a header to our body element for demonstration.

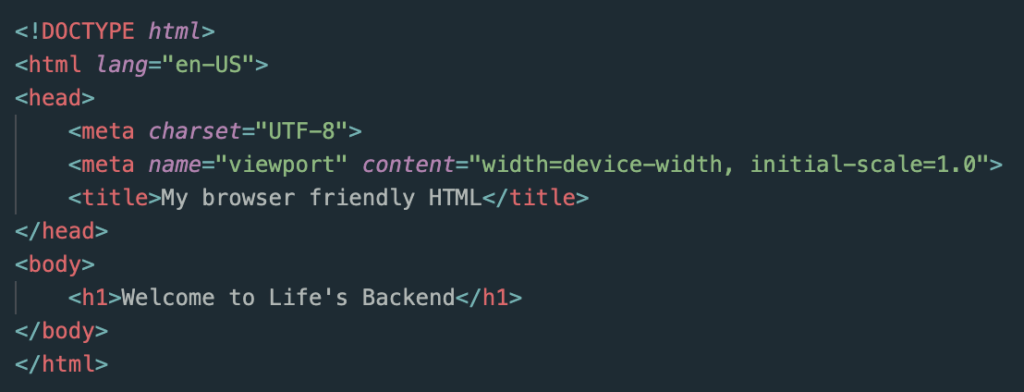
Believe it or not, you now have a boiler plate template for HTML all set up and ready!!

If you chose to run your code in a code editor it should display as follows

Before you go
Checkout my other post on why HTML is important to learn
Also the best place to get some good practice in coding is W3schools, so be sure to head over there as well
So long…
