There are semantic HTML tags that have specific meanings. These semantic tags are used based on their meanings so the content displayed can make sense to the browser. That is the goal, the browser needs to understand our content structure so it can show our content in the search results. The div tag on the other hand is meant only for division. So why should you use a div ?
If the main reason behind semantic HTML tags is to provide identity value to the content, then what value will the div bring? Well… there is one way in which the div tag can be useful. That is by creating divisions for the purpose of styling.

What do I mean by having a div for styling purposes ?
The HTML div tag doesn’t create identification for content or a group of content. This makes it easy for us to wrap a div around content without changing the contents purpose. For example, if we decided to style a piece of content and wrapped it within an article HTML tag, we end up with a problem.
The article HTML tag is designed to wrap content that can stand alone. So, if the content is part of the main content of the page it isn’t able to satisfy the article tag requirements. While the article tag may work when styling, it will cause confusion on the browser side.
Since the HTML div tag doesn’t have those properties like the article tag, it is a great option to use when styling content on your website.
Examples of why should you use a div
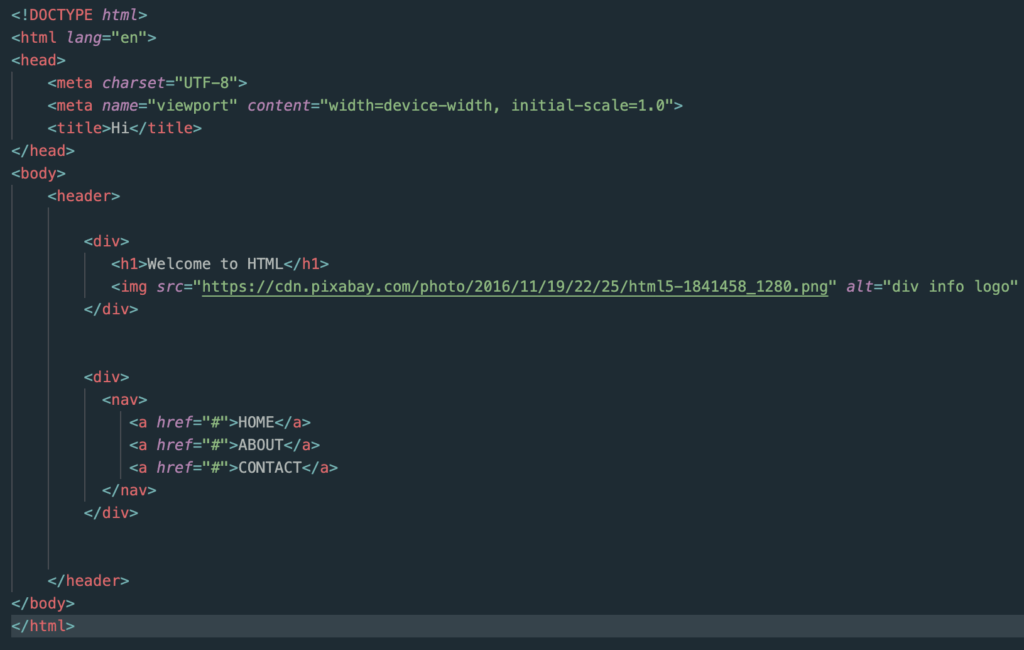
Grouping content
If you want to separate content into sections so your code looks more organized, then the HTML div tag is your friend. Due to it not effecting the way the browser perceives your code, the div tag can act as an organizer.

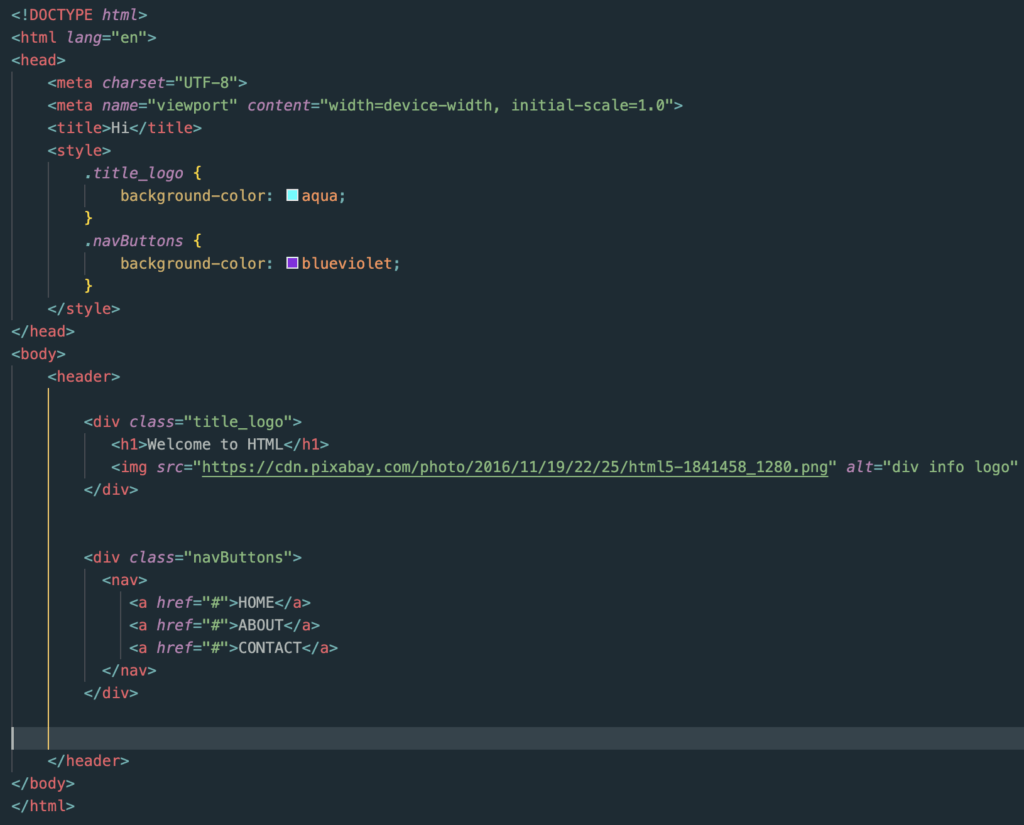
Styling content
A great way to use the HTML div tag is to style your code. The div tag doesn’t affect the content when wrapped around it. So, when you are in need to style only a certain part of your webpage the div tag can come in handy.

This is how we use a div to style the contents of the header separately without affecting the content.

Before you go
Check out my post on semantic HTML elements and how each one can be used
Also, check out my HTML series on my YouTube channel where I use the div element
so long…